
Doesn’t this look nice? In this guide, I’ll tell you exactly how to make your background to any image you desire.
I have a complete guide on how to use Anki, study better, and get better grades that I used (and 1,000’s of other students) have used when studying in medical school. If you are interested, you can check it out here!
1. Download
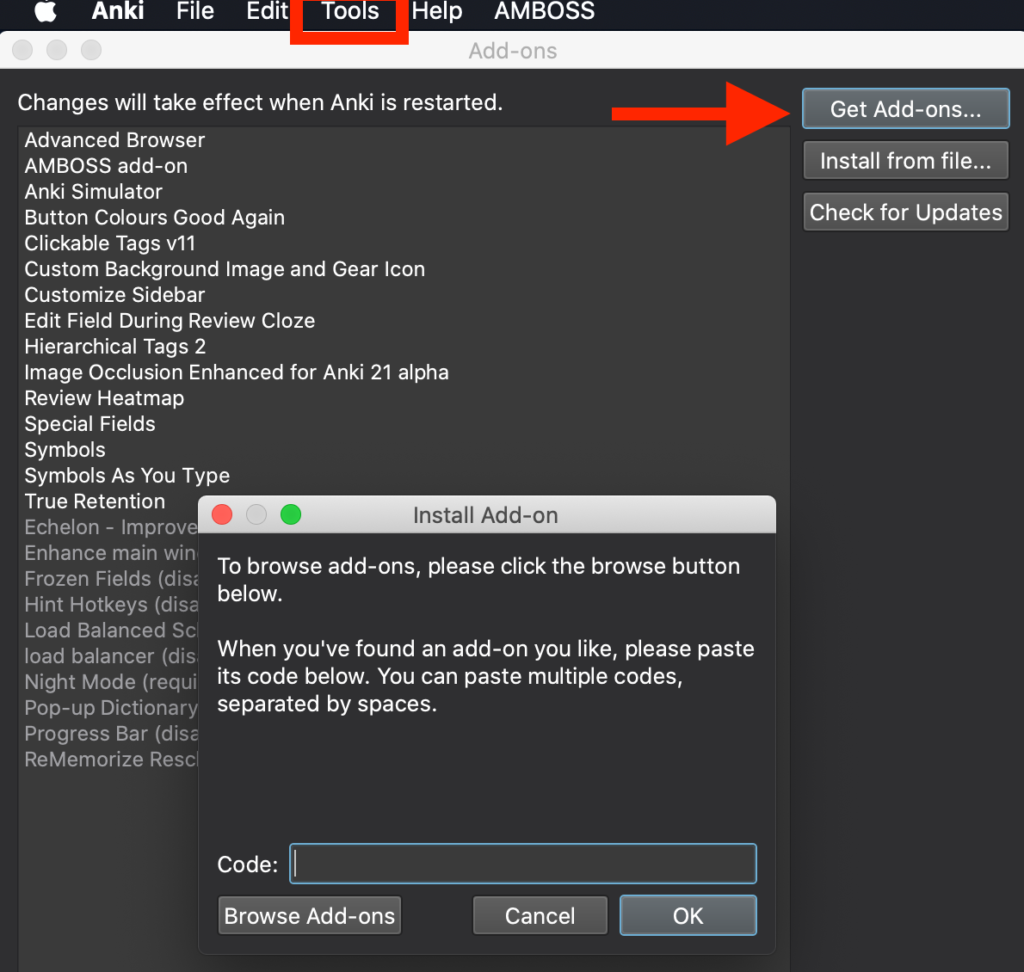
First of all, if you don’t know how to download addons for Anki it is fairly straightforward go to tools -> addons, and this screen will pop up. Select “Get Add-ons…” and this box pictured below will appear. Type in number 1210908941 and then restart Anki.

2. Find and Edit an Image
Go to Pexels.com for some great free images, or anywhere else on the internet where you find images.
Download that image.
The creator of this application recommends editing the opacity of the image to 80%. I tried that and liked it when the image was left how it is. To change the opacity you can go to this free website and adjust it to 80%.
3. Put that Image in the Special Folder
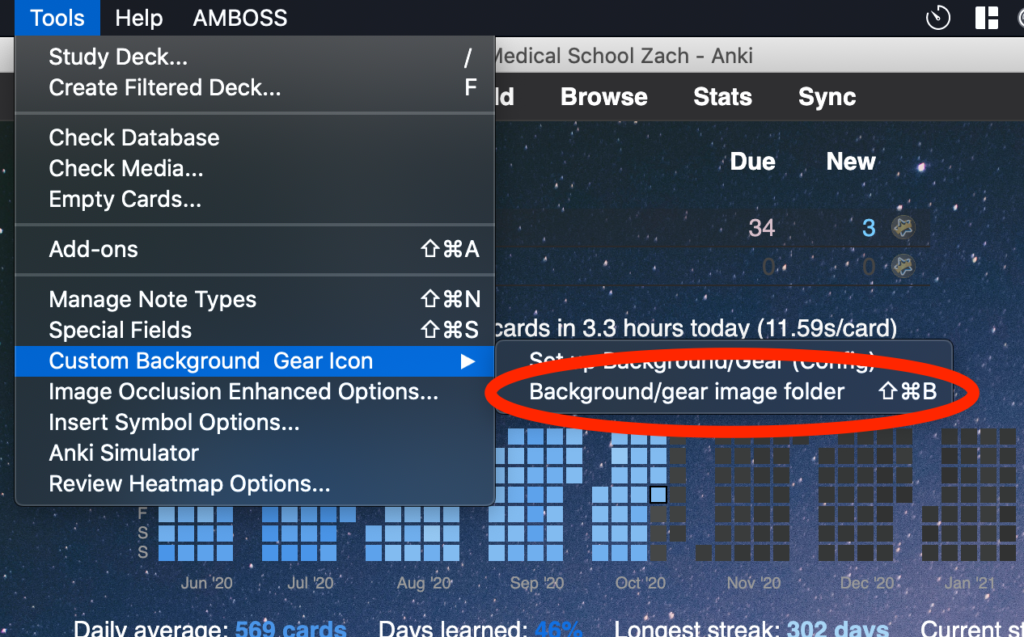
Go to tools -> customize background -> background gear/image folder.

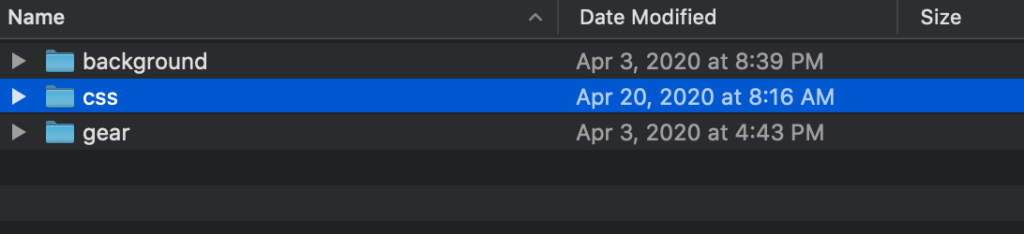
Then this will pop up.

Go to the background folder and drag your image into it. I would rename your image something simple like “Zach1.”

4. Set that Image as Background
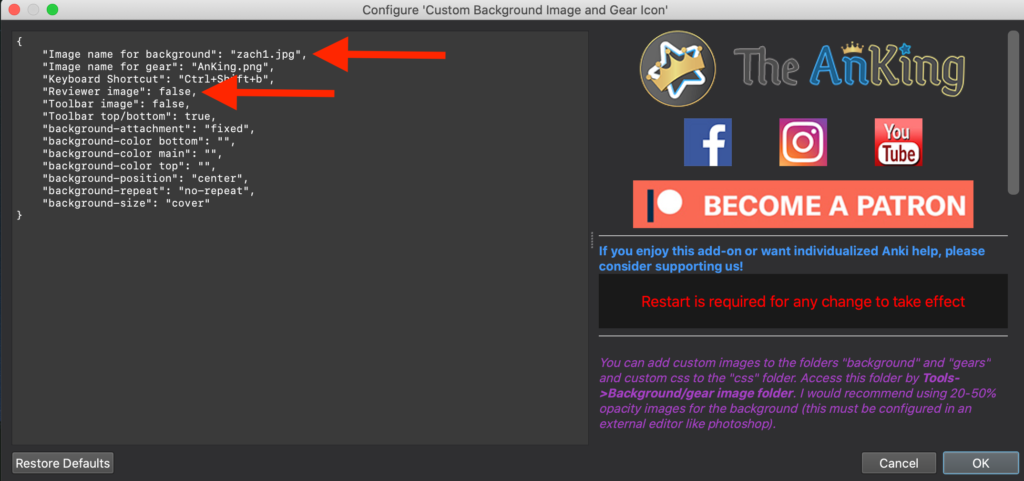
Go back to tools -> “Custom Background Gear Icon” -> “Set Background/Gear(Config). This window will pop up. Where it says “zach1.jpg” type in the name of whatever your image is.
I also suggest setting reviewer image as false because the image during reviews can be distracting. This is personal preference.

5. Play around
Your first image will look weird against the text you have. I played around with about 20+ images before I picked this one. Repeat steps 2-4 until you find a setup you like.
I don’t want to get intense about picking a background image for Anki but I would think about having a mostly dark background or having a mostly light background. The reason being is the text against the background is either going to be dark or light, it becomes annoying very quickly if you can’t see your review count easily, but maybe you want that…
But that’s it! You know have your desired background.
If you want to get really finickity about it you can change your icon, the color of your text to match your background image, and the specific coloring of your review heatmap so it all looks ~aesthetic.~
*Bonus Changes*
We are going to get into the weeds a bit here, so if you want that keep reading, otherwise enjoy your new background!
B1. Change Your Icon
- Find an icon you like, this will be your new “cogwheel” next to each deck. You can use one of the icons that come with the application or download one from flaticon.com.
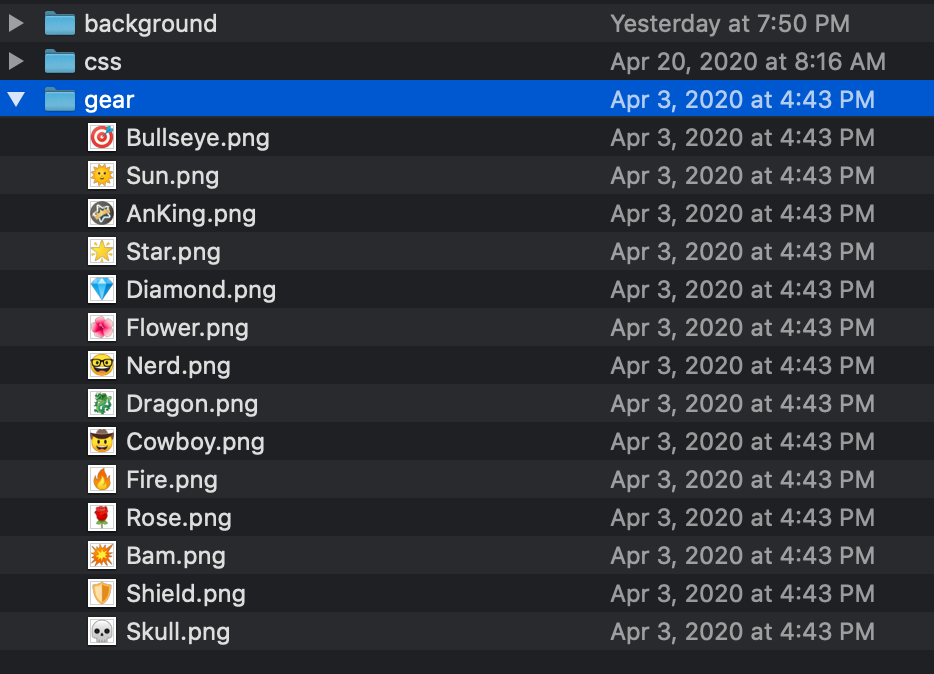
- Go to tools -> customize background -> background gear/image folder.
- Add your downloaded icon into this folder with an easy name to remember.
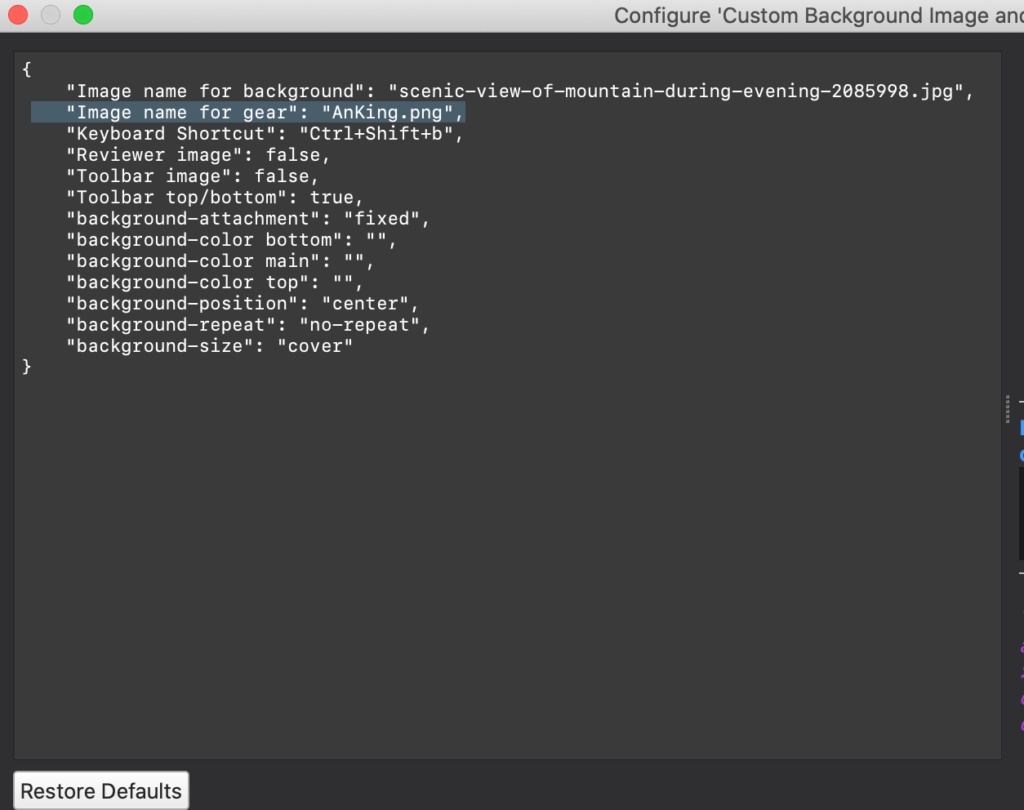
- Go back to tools -> “Custom Background Gear Icon” -> “Set Background/Gear(Config). Next to “Image name for gear” put your icon’s name.
- Restart Anki and check out your new icon!


B2. Change Text Colors to Match Your Image
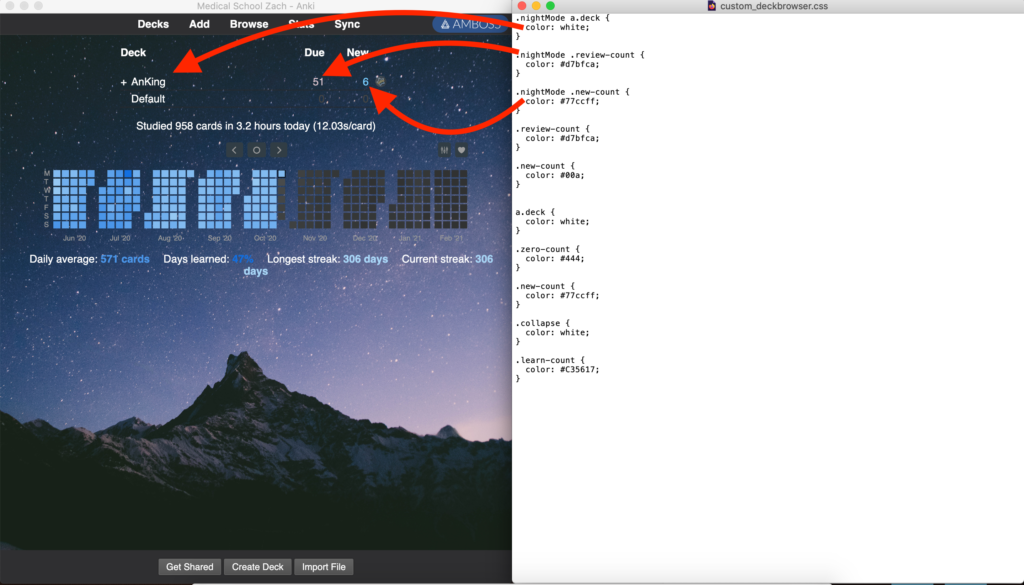
We delve into CSS here, but it is really really simple CSS, if you want to learn more about it go here. Otherwise, I’ll just tell you exactly what you need to do to change the colors of the text for your review count, new count, and deck name.
- Go to tools -> customize background -> background gear/image folder.
- Go to the folder that says “css”
- double click “custom_deckbrowser.css”
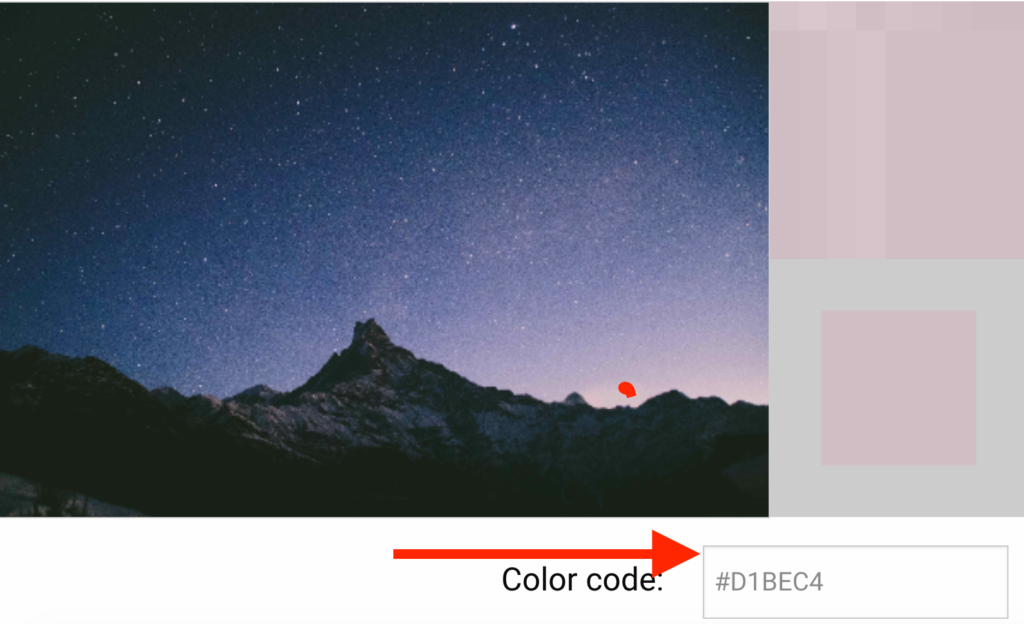
- What I did next is upload my image to this nifty website that allows you to figure out the HEX color (that #funkiness)
- I scroll through the image until I find a color I want to set as text on my Anki screen
- Next, I set the values to whatever HEX color I found in the image (I edited the “.nightMode” version because my Anki is always in Night Mode).
- a.deck = Color of the Deck Name Text
- review-count = Color of the Review Count Text
- new-count = Color of the New Count Text
- I would just keep collapse at white.
- If you want to just copy and paste my code here it is:
.nightMode a.deck { color: white; }
.nightMode .review-count { color: #d7bfca; }
.nightMode .new-count { color: #77ccff; }
.review-count { color: #d7bfca; }
.new-count { color: #00a; }
a.deck { color: white; }
.zero-count { color: #444; }
.new-count { color: #77ccff; }
.collapse { color: white; }
.learn-count { color: #C35617; }


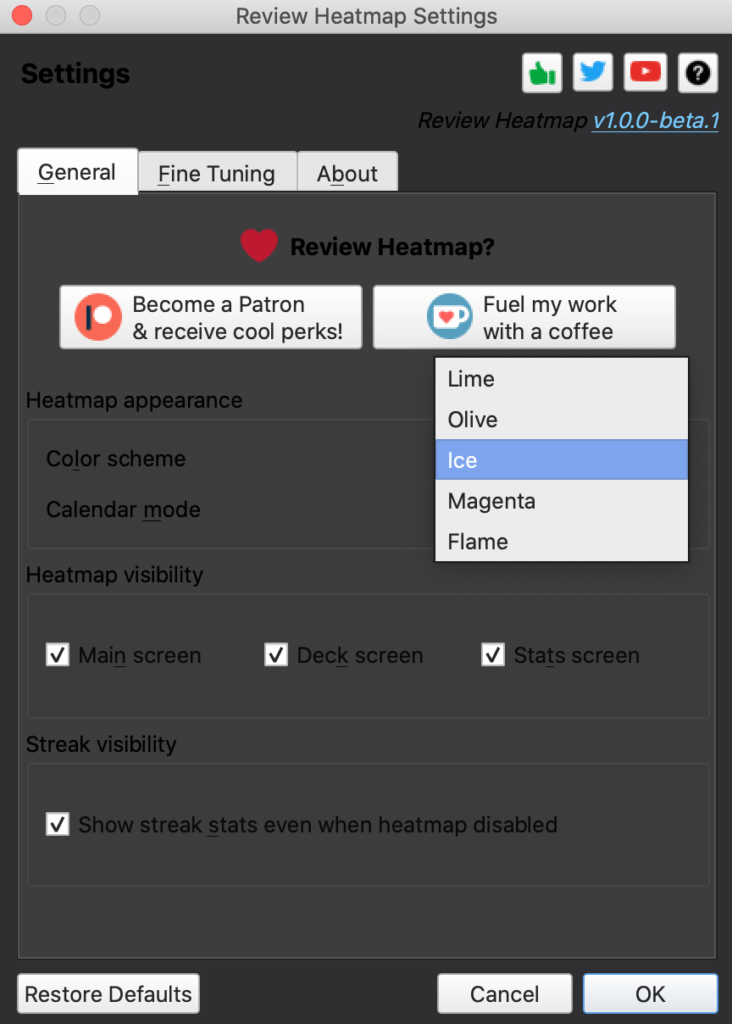
B3. Adjust Review Heatmap to Match your Image
This is an easy fix, just play around with the heatmap color choices until you find one that looks nice.

I hope this was helpful, if you have any difficulty leave a comment and I’ll try and help you out!
-Zach
Troubleshooting
A couple quick fixes/troubleshooting tips from common questions:
1. If your background isn’t working or showing up correctly make sure you have the most recent version of Anki (Use version 2.1.35 as of now, because version 2.1.37 is not as stable) and the most updated version of the addon (https://ankiweb.net/shared/info/1210908941). Then, the most common mistake is not typing in the filename on the “background config” popup exactly as what the filename is in the folder, are you sure they are exactly the same (link to my YouTube video at that timestamp).
And if that doesn’t work, I would try the AnKing’s video: https://www.youtube.com/watch?v=5XAq0KpU3Jc
2. If you are getting the error, “invalid code, add-on not available for your version of Anki.” You probably have the most recent (not as vetted) version of Anki (2.1.37). Download version 2.1.35 under downloads: https://apps.ankiweb.net/ and maybe rename that version “Anki 2” or something like that.
BEFORE deleting or messing around with your current dack at all make sure to export it as described below (this will save your deck, with images, with the memory of learning times/etc.): Export your current deck: go to file -> export (make sure “include media” is checked off AND export format is Anki Collection Package) -> click export -> redownload anki (name it like “Anki 2”) create a new profile -> double click your previously exported file to get your regular Anki back in place -> try an download the addon again.
3. If your textedit file is blank, just copy and paste the code here below and you will have exactly what I have (change the colors to your liking)
.nightMode a.deck { color: white; }
.nightMode .review-count { color: #d7bfca; }
.nightMode .new-count { color: #77ccff; }
.review-count { color: #d7bfca; }
.new-count { color: #00a; }
a.deck { color: white; }
.zero-count { color: #444; }
.new-count { color: #77ccff; }
.collapse { color: white; }
.learn-count { color: #C35617; }


15 comments
Jeena
Hi Zach!
I’ve added the add-on and the background of my anki homepage has changed. However when I try to click on “tools” to further click on “custom background gear”, that add-on doesn’t show up. So I don’t see the add-on when I click on tools, however my black homepage has changed into a galaxy image (that was after adding the add-on so I didn’t choose the image). But I still woud like to add my images to the folder. Can you help?
Jeena
I figured it out! With the newest version, you need to click on ‘Anking’ on top next to ‘Help’. There you’ll see ‘custom background and gear icon’. You can click on it, the page will open and you can either browse or write the file name.
Zach
Well done team!
Mia
Hi there Zach,
Thanks so much for this fantastic help page. The home page for Anki looks differently now, you can no longer access the css code via Tools because the add-on isn’t appearing in the drop-down menu. I have accessed the code by clicking “Open Image Files” and going to the custom_deckbrowser.css. I opened it in TextEdit and it *was* empty, copy and pasted your code and that did nothing, even after restart. Need help please, thank you!
Nicolas
Did you save the file in TextEdit after you pasted his code?
Huy
Hi, thank you for the Guide. I found in a video of yours, there’s something you talked about making the deck’s background looks nice, but the cards’ one are not so that you could pay more attention to the contents. I’m wondering how to do it.
But thank you for these cool stuffs
Zach
Hey check the video out but basically disabling the background when “Reviewing” cards.
Elli
Hi thank you for the tutorial unfortunately when I go to tools I don’t find the custom background … I tried to delete the add ons and install it again multiple times and my anki version is 2.1.46 What should I do to fix that ?
Warda
I’m having the same problem. That option doesn’t show up in tools.
IM
THANK YOU SOOOO MUCH! I really loved changing my Anki settings! I appreciate all of your help and the step-by-step process.
SA
Hi! Love the option to change my background but I was wondering if you knew any code magic to keep my card colours intact? Would prefer just the background for the “home” setting if possible. Great tutorial and thanks for the help!
Crahlea Joseph
Hi Zach, nice work bro, we appreciate. i find that my css folders are all empty and my tool bar color is still black, i need to be white.Could you please send me the css contents for the custom toolbars folders. thx again
Lana Kwon
Hi Zach. I’ve just started to using Anki and your youtube videos are helping me a lot. Those are well explained and easy to follow. I’ve just watched one of those videos and clicked the link below to get the txt source. Thanks for your work!
Fatima Hafeez Parveen
Hi. I really like your background for Anki. Is that on pexel as well? If it is can you please send me the link.
Zach
https://www.pexels.com/photo/scenic-view-of-mountain-during-evening-2085998/